Why to use Portable text?
The text you generally view on the website is in the form of HTML. HTML is the hypertext markup language that is understood by the browser. The portable text is not an alternative to HTML, while it has use cases for storing the content formatted as HTML.
As a developer, We need to store the HTML content in the database. The database is the sensitive area where we need to store the user's information. The HTML may contain a script element that can execute to extract useful information from the database. Portable text is the representation of the HTML content in JSON format which is more convenient for the developer to work with.
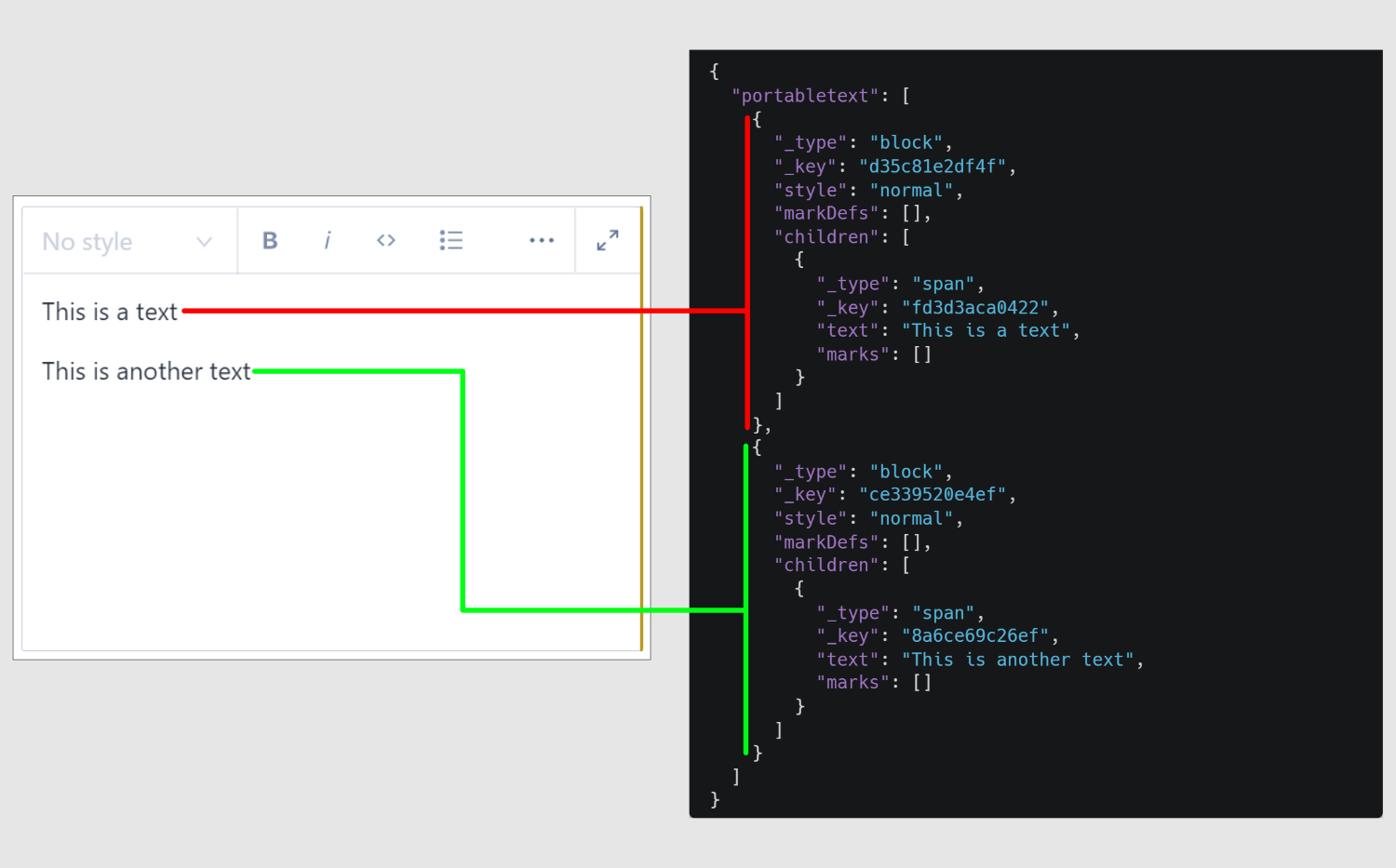
As shown in the below image, we can see how rich text is displayed in Portable Text.

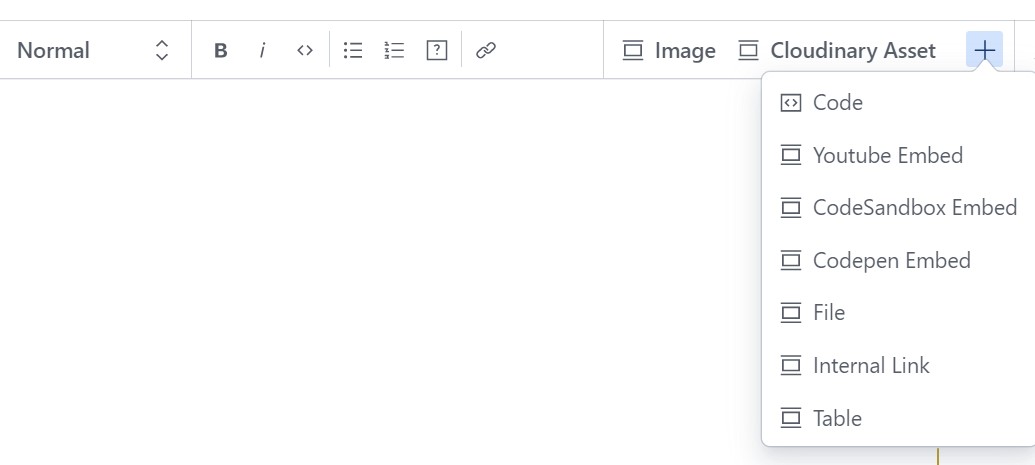
Portable text is designed for a modern website. We can use the Portable text to represent any type of HTML content e.g. embeds a youtube video, source code, images, etc as shown in the below image.

In the database, we store the rich text in the form of Portable text. But the Portable text is not understood by the browser. For that, we need to serialize the arrays that contain your content into the format that we need e.g. HTML, react component.
We can use the plugin to convert the Portable text to the respective format that we need. Some of the Portable text plugins are mentioned below:
- Portable Text to HTML:
https://github.com/portabletext/to-html - Portable Text to React:
https://github.com/portabletext/react-portabletext
In the next section, we'll query the data from the Sanity Server and render the portable text on the browser.