Why and how to use Tailwind CSS
Tailwind provides utility-first CSS that we can use to style HTML elements without writing CSS. Doing everything from scratch takes a lot of time. Tailwind has tons of utility classes that you can use. The Tailwind is most popular among developers and you can find tons of snippets on the internet to use in your project.
You can learn more about Tailwind CSS on their official website below
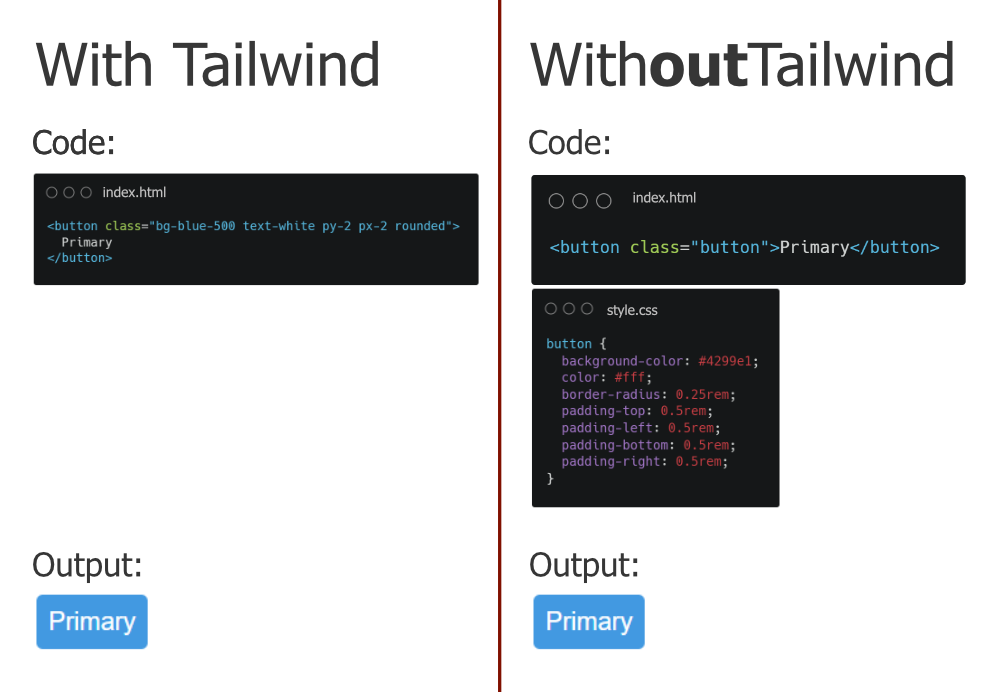
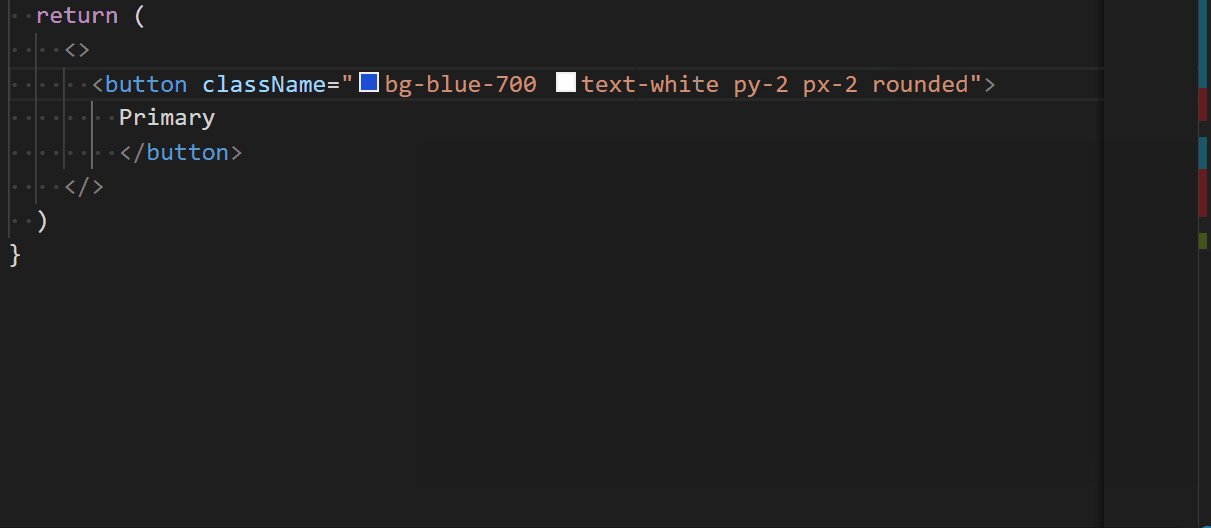
As explained in the below image, we can use Tailwind utility classes to style the HTML element.

With Tailwind, We don't need to define CSS styling in a separate file, we can use utility classes to get the work done.
The other popular alternative of Tailwind would be Bootstrap, Bulma, etc. Bootstrap, Bulma provides you with UI components/kit and interactions that you can use in the project
The reason that we choose Tailwind CSS is that we can use Tailwind utility classes to build UI components like buttons, input, layout, etc. We can highly customize the UI component built with Tailwind.
How to remember Tailwind utility classes?
No, You don't need to remember every single Tailwind class name. We can install a VScode plugin that helps you to autocomplete the class names when you type into the editor. You just need to remember the initial of the class and it'll autocomplete for you.
The Tailwind utility class names are easy to follow. Each of the Tailwind class names has the meaning (property) assigned to it. You can guess what properties are assigned with the Tailwind name.
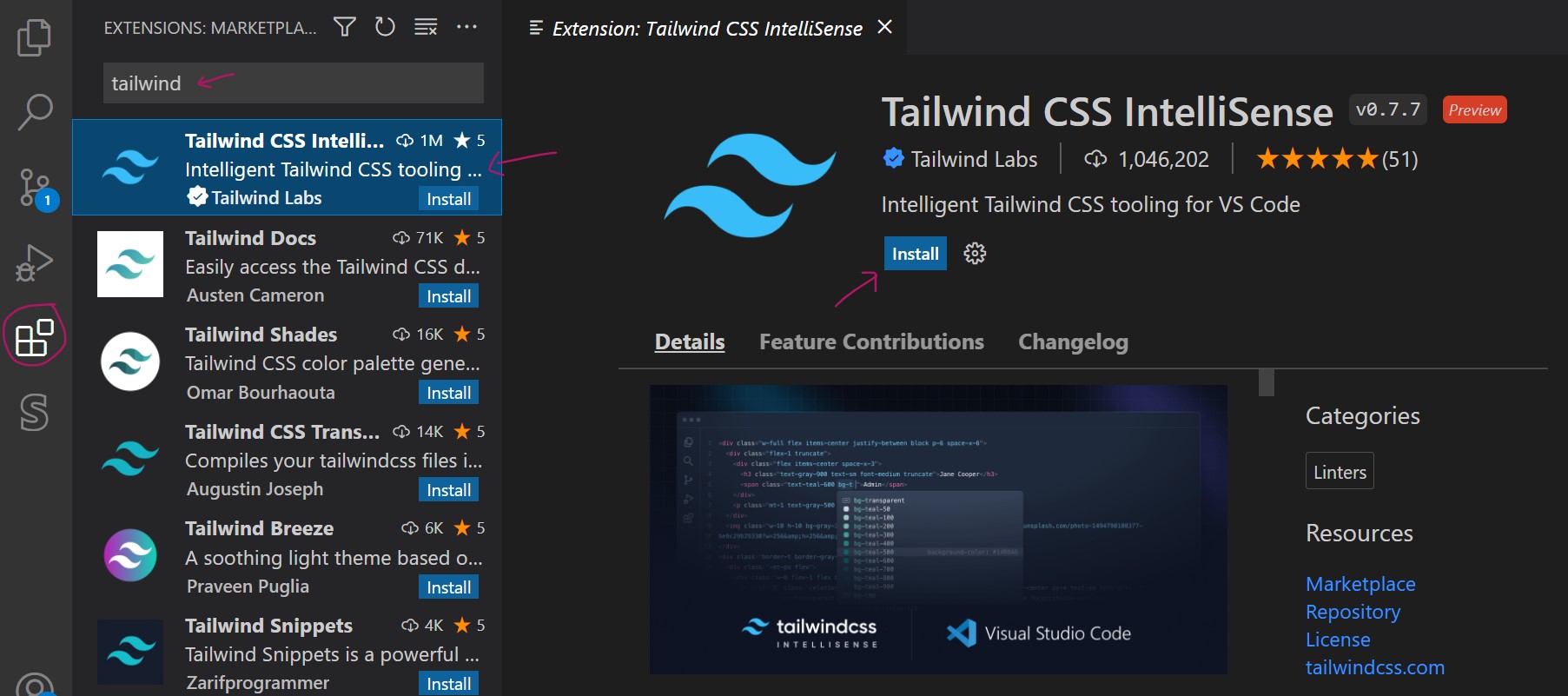
To download the Tailwind CSS IntelliSense extension in Visual Studio Code, you can navigate as shown in the below image.

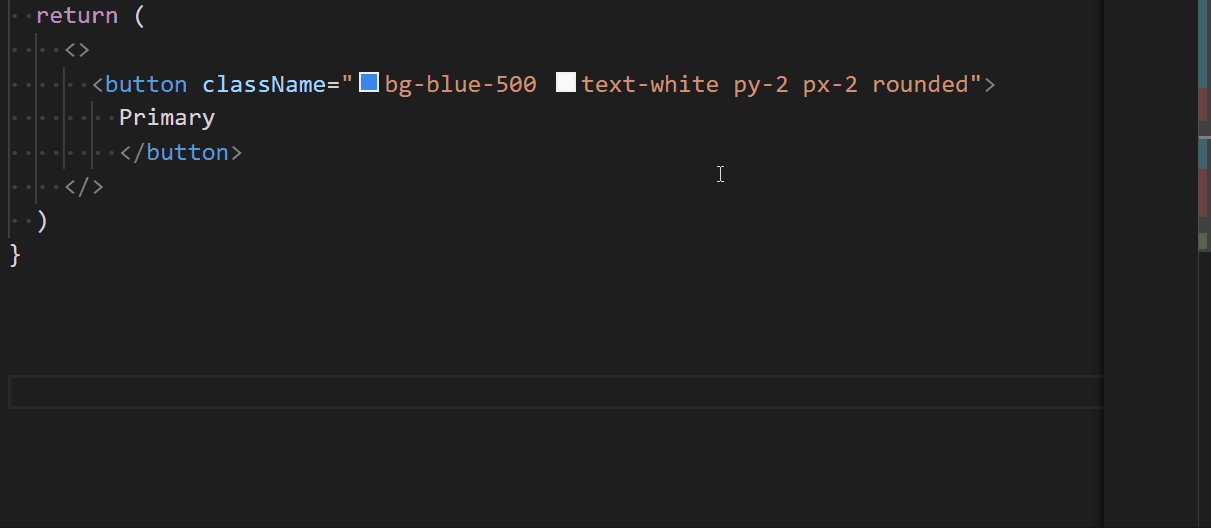
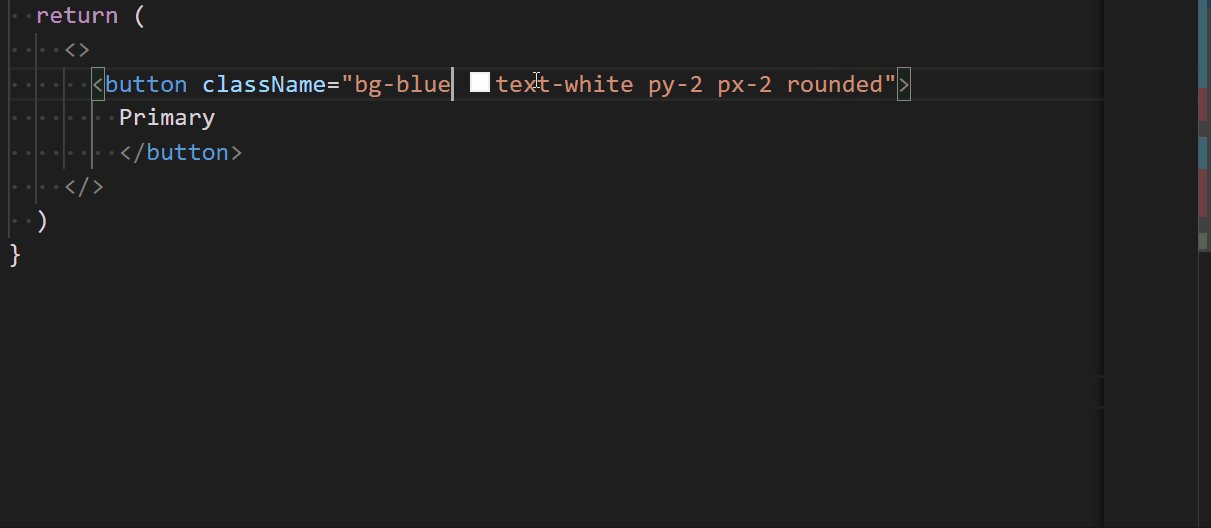
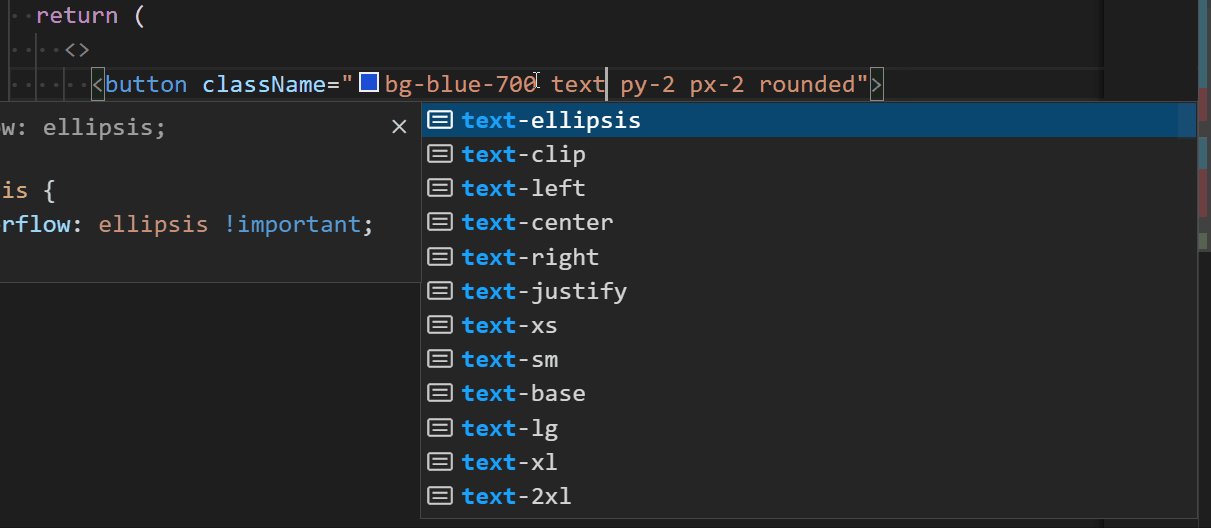
After you install the above VScode extension, you can find autocomplete option while typing the Tailwind classes as below.

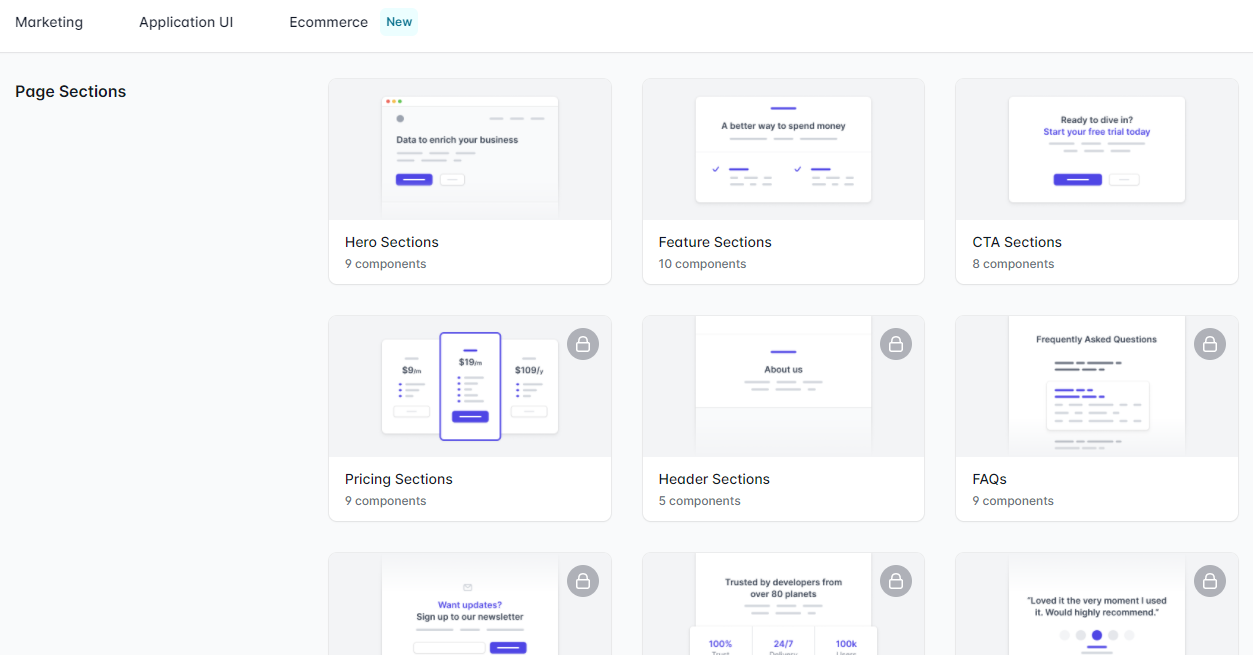
If the autocomplete option does not appear while typing, press Ctrl+space.Tailwind is the most popular among developers. There are tons of projects, UI components, etc built with Tailwind that you can take inspiration from. Many developers create Tailwind snippets that you can download and use in your project for inspiration. The below website is one of the examples:

If you want to learn Tailwind CSS in detail, you can watch the below video.