Introduction to Stripe Payments
Stripe is a platform that we can use to collect payments from customers.
To get started, we need to register into Stripe and verify the identity. To verify the stripe, we need to be registered as an individual or company account in the stripe dashboard (Here's the list of global stripe accepted country). If you're not in the global stripe country, you've to register a remote company in the accepted stripe country or use the test version of Stripe.
Once you log in, the Stripe dashboard preview as below:

Stripe provides a nice SDK API (both in Javascript and Nodejs) which we can use to collect payment programmatically. You can learn more about it at the below website:
Alternatively, we can use Stripe's built-in checkout to collect payment from the user. We can create a payment link from the Stripe Dashboard without knowing how to code. You can learn more about it at the below website.
The Built-in Stripe Payment preview is below.

Stripe API key
If we need to access the Stripe API programmatically, we need the API keys to send along with the request. To get the API keys from the Stripe Dashboard, we can navigate to the below page as shown below.

You can save the stripe API keys in the .env file of the project (that we'll use later). Create a .env file at the root of the project and paste your API keys as below.
GATSBY_STRIPE_PUBLIC_ID=pk_test_heihxmHj6gtmsdsadww
GATSBY_STRIPE_secret_ID=sk_test_9f5Fqm2212312312dRemember to replace the above with your API keys
Enable client-only integration in Stripe
We want to use Stripe payment on our public domain website. Therefore we need to enable client-only integration for our website. If you don't have a public domain right now, then you don't need to follow the next steps.
To enable client-only integration, we navigate to the below page in the Stripe Dashboard as shown below.

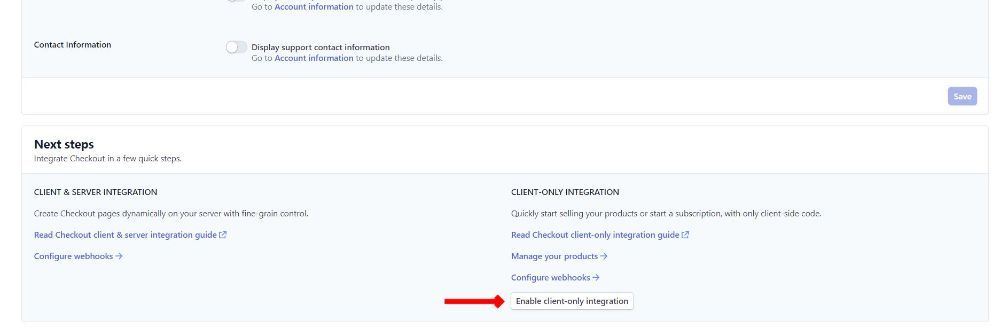
Next, on the respective page, click Enable client-only integration button as shown below.

In the input field, we can mention the public domain and hit save.

That's it. We can now use Stripe Payments in our public domain. In the section, we'll learn how to create a no-code Stripe payment link from the dashboard.