How to Document your repository in GitHub?

Documentation of your repo will help you in many aspects. When you link your repo to the hiring team, they will better understand what your code is doing. Also, it will help others to contribute to your project. To write documentation for your repo, you can create README.md in the root of the repo.
README.md reads as a markdown file. I have also written details articles about Markdown Get Started Guide. Markdown does not give you whole lot control over the styling of the page. For example, center the image, adjust the width and height, etc. Additionally, you can also write HTML (inline-CSS) in the README.md file as shown below:
<div align="center">
<br>
<img alt="logo" src="/image.png" width="200px">
<h1>Your headline</h1>
</div>
<br>What information to include in README.md?
It all depends on your project. It is how you explain what the project is all about. But I have listed out some point that you can list in your documentation repo:
- Include Photo or logo
- How it Works
- Getting started.
- Prerequisites
- How to contribute (Write CONTRIBUTING.md)
- Information about team
- Related Project
- Contributors, Backers, or Sponsors.
- License
Add Table of Content (TOC)
If your README.md file has a long length, then it’s better to add table of content. You can add a table of content like this below:
- [How it Works](#how-it-works)
- [Getting started](#get-started)
- [Contributing](#contributing)
- [Core team](#core-team)
- [License](#license)Clicking the TOC link will scroll to the desire section.
## How it Works
your explanation...
## Getting started](#get-started)
your explanation...
## [Contributing](#contributing)
your explanation...
## [Core team](#core-team)
your explanation...
## [License](#license)
your explanation...Create Badge/shields
Batches/shields look nicer as it adds information on your repo. Batches/Shields are small block legible badges in SVG and raster format, which can be included in GitHub readmes or any other web page. You can check the status of repo like code size, commit status, or deployments, etc. You can look at how these Badges look on the repo.
How you can add these badges
If you use Netlify to deploy your code; you get a badge on their dashboard which shows deploys status. shields.io and codetriage are also good resources to add badges for your repo. you can add in README.md as shown below:
<img src="https://img.shields.io/github/languages/code-size/taimoorsattar7/underlinejobs" alt="GitHub Code Size in Bytes">Funding
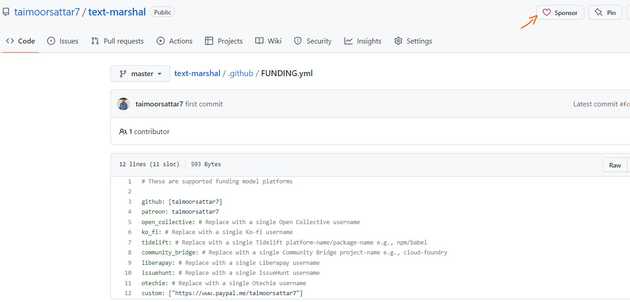
You can configure a sponsor button for your repository so that the user can support your work. To configure a sponsor button, you can create /.github/FUNDING.yml file at the root of the repository as shown in the below example repository.
In the FUNDING.yml, you can mention you funding platform accounts where the sponsor can send the payment as below.
# These are supported funding model platforms
github: [taimoorsattar7]
patreon: taimoorsattar7
open_collective: # Replace with a single Open Collective username
ko_fi: # Replace with a single Ko-fi username
tidelift: # Replace with a single Tidelift platform-name/package-name e.g., npm/babel
community_bridge: # Replace with a single Community Bridge project-name e.g., cloud-foundry
liberapay: # Replace with a single Liberapay username
issuehunt: # Replace with a single IssueHunt username
otechie: # Replace with a single Otechie username
custom: ["https://www.paypal.me/taimoorsattar7"]To learn more about Github sponsor button, you can visit this page.
further structure your documentation
README.md describes the basic information about the repo. If your information is long enough to fit into README.md, you can make further sections. For example, CODE_OF_CONDUCT.md and CONTRIBUTING.md. Write how to contribute to this repo in the CONTRIBUTING.md and code of conduct in CODE_OF_CONDUCT.md. In this way, you can be more organized.
Your documentation should be grammatically correct so it is properly understood by others. You can check grammatical mistakes using tools like hemingwayapp and grammarly.
Show some love if you like this article. Follow me on twitter @taimoorsattar7 as I post frequently.